|
| Download Vespa Template |
Template Vespa
Sabtu, 16 November 2013
Diposting oleh
Unknown
di
23.24
0
komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
lumanda amin
Cara Mengecek dan memasang Widget Harga Blog
Kali Ini Baharshare akan memberikan tutor Cara Mengecek dan memasang Widget Harga Blog.
Cara ini berguna untuk orang yang ingin menjual atau hanya mengetahui
harga blog dan website dan pastinya semakin mahal blog kita semakin
bagus juga.
tanpa basa-basi lagi mari kita coba :
1. Buka website mysitecost.com
2. Masukan URL blog yang akan di cek harganya
tanpa basa-basi lagi mari kita coba :
1. Buka website mysitecost.com
2. Masukan URL blog yang akan di cek harganya
3. Jika sudah Klik Calculate dan tunggu beberapa detik
4. Jika sudah maka akan terlihat harga Blog yang sudah di cek tadi
5. Dan Jika Ingin memasang widget ini di blog cari seperti gambar ini di bawah
6. Jika sudah ketemu Copy salah satu kode yang ingin di tampilkan di blog anda
7. untuk memasang widget ini silahkan login ke halaman blogger blog anda dulu
8. Pilih tata letak
9. Cari HTML/Javascript
10. Paste script yang sudah di copy tadi
11. Jika sudah Klik save dan lihat hasilnya
Diposting oleh
Unknown
di
21.45
0
komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
lumanda amin
Cara Membuat Widget Chatting Envolve pada Blog
1. Kunjungi situs "ini"
2. Klik "Try Envolve On Your Site"
3. Isi formulirnya, jika sudah klik "Create My Free Account!"
4. Pada bagian "My site is made with:", isi dengan platform blog anda
Contoh: Platform blog saya blogger, tetapi tidak ada pilihannya, jadi saya pilih other
5. Klik "I'm Finished>"
6. Lalu anda akan dibawa ke halaman Setup, edit Chat Envolve anda
7. Jika sudah, copy kode javascriptnya yang ada pada bagian "Installation Code"
8. Login pada blog anda
9. Klik Dasbor -> Template -> Edit HTML atau Dasbor -> Rancangan -> Edit HTML
10. Pastekan kode javascriptnya di atas kode </body>
Semoga bermanfaat....
Diposting oleh
Unknown
di
20.18
1 komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
lumanda amin
Disable klik kanan menggunakan gambar - Disable right click an image [english and indonesian subtitle]
Indonesian Version
Oke, dari pada bingung mau ngeShare apa, kali ini saya akan mengShare
sebuah tutorial blog Cara Membuat Anti Klik Kanan Dengan Gambar. Bukan
merupakan tutorial baru. Di blog lain sudah banyak. Tapi tidak ada
salahnya kalau mengShare tutorial hasil kreativitas Dickeymaru ini, siapa tahu ada yang membutuhkannya.
Kegunaan dari Anti Klik Kanan ini adalah melarang seseorang untuk
mengklik kanan di blog kita supaya tidak bisa mengcopy paste artikel
kita lewat Klik Kanan. Untuk yang belum mengerti, kali bisa coba lakukan
Klik Kanan di blog saya ini.
Bagaimana? Tertarik membuatnya? Berikut ini adalah Cara Membuat Anti Klik Kanan Dengan Gambar :
Bagaimana? Tertarik membuatnya? Berikut ini adalah Cara Membuat Anti Klik Kanan Dengan Gambar :
- Pertama, masuk ke Dasboard blog kalian
- Masik ke Tata Letak
- Klik Tambah Gadget
- Kemudian pilih Gadget HTML/JavaScript
- Masukkan kode dibawah ini :
<script type='text/javascript'>var DADrightclicktheme = 'Dark';var DADrightclickimage = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVb_mLBc-fnKDpG3Qkz3KngduaZF9BiC4oCuOp6IhC2MQoBPD8qrnCqMA6JFWtpRNGf-7Eb5UjJ4q1D81h4_wUZRbXlvwiH78O2jeoNJf0Wymvo9G0sIjBPnPk-SJRRTD_45T1R9H72sbE/s1600/No+Right+Click+copy.png';</script><script type='text/javascript' src="http://febriantkj.googlecode.com/files/anti-right-klik-febriantkj.js"> </script>
- Kemudian tinggal diSave
Keterangan :
Ganti kode berwarna BIRU dengan skema
blog kalian. Jika blog kalian berwarna dasar gelap, isi dengan Dark. Dan
jika blog kalian berwarna dasar terang, isi dengan Light.
Ganti kode berwarna HIJAU dengan URL/Alamat gambar Anti Klik Kanan kalian.
Jadilah Anti Klik Kanan Menggunakan Gambar di blog kalian. Sekian artikel kali ini. Semoga bermanfaat.
English Version
Okay, from the confused ngeShare what, this time I will mengShare a blog tutorial How to Make Anti Right Click the Picture. Is not a new tutorial. In many other blogs. But it would not hurt if the creativity Dickeymaru mengShare this tutorial, who knows there is a need.
Usefulness of Anti Right Click is forbid someone to click right on our blog so can not copy and paste our articles via Right Click. For those who do not understand, this time trying to do can right click on my blog.
How? Interested in making it? Here is How to Make Anti Right Click The Image:
First, go to your blog Dasboard
Masik to Layout
Click Add a Gadget
Then select the gadget HTML / JavaScript
Enter the code below:
<script type='text/javascript'>
DADrightclicktheme var = 'Dark';
var DADrightclickimage ='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVb_mLBc-fnKDpG3Qkz3KngduaZF9BiC4oCuOp6IhC2MQoBPD8qrnCqMA6JFWtpRNGf-7Eb5UjJ4q1D81h4_wUZRbXlvwiH78O2jeoNJf0Wymvo9G0sIjBPnPk-SJRRTD_45T1R9H72sbE/s1600/No+Right+Click+copy.png';
</ script>
<script type='text/javascript' src="http://febriantkj.googlecode.com/files/anti-right-klik-febriantkj.js"> </ script>
Then stay saved
Description:
Replace the color code scheme BLUE with your blog. If you blog a dark colored base, fill with Dark. And if you blog light base color, fill with Light.
Replace the color code GREEN with URL / Address Anti Right Click your picture.
Be Anti Right Click Using Images in your blog. That's all this article. Hopefully useful.
Diposting oleh
Unknown
di
07.53
0
komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
IT,
lumanda amin
Menampilkan Secara Otomatis Lagu Yang Sedang Diputar Di Status Facebook Cara Menampilkan Lagu di Winamp ke Status Facebook
Cara Menampilkan Lagu Mp3 di Winamp ke Status Facebook
- Plugin Winamp yang bisa sobat gunakan untuk menampilkan lagu ke
status facebook yang sednag sobat dengarkan , jadi ketika sobat
mendengarkan lagu maka status facebook sobat akan menampilakan lagu apa yang sedang sobat mainkan. kira-kira begitulah.. he...he..
Mungkin sobat pengen cari pengalaman lain dengan mencobanya :
- Sobat bisa langsung menuju linknya dan mendownload Disini atau http://www.43v3r.net/wpfb/Facebook_Listening_To_v1_0.exe.
- Login ke facebook yang telah tersedia yang berjudul “I Am Listening To Facebook”. Atau anda bisa mengaksesnya lebih cepat melalui http://apps.facebook.com/favsongs. Lalu, simpan Facebook User dan Secret Key, atau sobat dapat bisa melihatnya lagi di http://apps.facebook.com/favsongs.
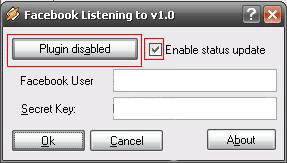
- Selanjutnya sobat buka aplikasi Winamp, buka General Purpose melalui Preferences, pilih “Facebook Listening to v1.0”. Klik Configure Selected Plugin dan masukkan kode Facebook User dan Secret Key yang tadi telah disimpan. Klik Enable Plugin dan klik Ok.
- Lgin ke facebook lagi dan sobat buka saja http://apps.facebook.com/favsongs lalu klik Grant Access For Status Updates. Sedikit edit konfigurasi kala sobat menginginkannya, lalu klik Save Settings.
berikut Cara Menampilkan Lagu Mp3 di Winamp ke Status Facebook semoga berguna bagi sobat semua
Selamat mencoba ya..
Selamat mencoba ya..
Diposting oleh
Unknown
di
06.56
0
komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
facebook,
lumanda amin
Cara Memasang Tombol Like Facebook Di Bawah Artikel
Biasanya untuk memperlengkap dan
mempercantik tampilan blog banyak yang menggunakan widget dan berbagai
pernak-pernik seperti menambah fanpage facebook di blog, memberi komentar facebook, memasang plug in facebook lainnya. dan sekarang jika sobat belum memasang tombol like/suka di bawah atau di atas postingan
sobat bisa memberi tombol like facebook ini. alasannya bagi para
blogger memasang like/suka di bawah atau di atas postingan sangatlah
beragam namun alasan yang paling penting dan umum adalah dengan memasang
tombol like ini jumlah pendatang di blog kemungkinan besar akan
bertambah. mungkin sebagai contoh seperti ini. ketika ada seorang
pengunjung blog membaca artikel sobat lalu pengunjung blog tersebut
menyukai artikel sobat dengan mengklik tombol like facebooknya, itu
berarti secara tidak langsung pengunjung tersebut mengshare artikel
sobat ke beranda facebook nya pengunjung tersebut lalu teman-temannya
melihat dan ikut membaca artikel sobat , demikian seterusnya.
Berikut adalah cara memasang tombol like/suka di bawah atau di atas postingan blog
1. Log in ke blogger sobat
2. Plilih Tab Template dan pilih EDIT TEMPLATE
3. Cari kode <data:post.body/> gunakan/tekan (CTRL + F ) untuk mempermudah mencari kodenya
4. Jika sudah ketemu silahkan copy kode yang berwarna merah di bawah ini tepat atas <data:post.body/> jika sobat ingin menampilkan tombol like/sukanya di atas postingan, namun jika sobat ingin menaruh tombol like/suka facebook nya di bawah postingan cukup copykan kode yang berwarna merah di bawah ini di bawah <data:post.body/> biasanya cari kode <data:post.body/> ada lebih dari saru sobat cari yang paling akhir ata yang paling bawah saja.
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
kode saya beri warna hitam bisa sobat ganti dengan
4. terakhir simpan templatenya.dan silahkan lihat hasilnya.
Terima kasih dan selamat mencoba cara memasang tombol suka facebook di bawah postingan blog semoga membuahkan hasil dan bisa menambah jumlah pengunjung di blog.
Penampakan tombol like / suka facebook di bawah atau di atas postingan.
Berikut adalah cara memasang tombol like/suka di bawah atau di atas postingan blog
1. Log in ke blogger sobat
2. Plilih Tab Template dan pilih EDIT TEMPLATE
3. Cari kode <data:post.body/> gunakan/tekan (CTRL + F ) untuk mempermudah mencari kodenya
4. Jika sudah ketemu silahkan copy kode yang berwarna merah di bawah ini tepat atas <data:post.body/> jika sobat ingin menampilkan tombol like/sukanya di atas postingan, namun jika sobat ingin menaruh tombol like/suka facebook nya di bawah postingan cukup copykan kode yang berwarna merah di bawah ini di bawah <data:post.body/> biasanya cari kode <data:post.body/> ada lebih dari saru sobat cari yang paling akhir ata yang paling bawah saja.
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
kode saya beri warna hitam bisa sobat ganti dengan
- standard bisa menjadi button_count
- light (warna terang) bisa dirubah menjadi dark (warna gelap)
4. terakhir simpan templatenya.dan silahkan lihat hasilnya.
Terima kasih dan selamat mencoba cara memasang tombol suka facebook di bawah postingan blog semoga membuahkan hasil dan bisa menambah jumlah pengunjung di blog.
Diposting oleh
Unknown
di
06.54
0
komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
lumanda amin
Cara Update Status Gambar Uang Dolar Dengan Photo Sendiri Di Facebook
Saya yakin sebagian sobat ada yang
pernah melihat seseorang teman facebook mengirim atau mengupdate gambar
uang USD degan photo orang lain atau dengan photonya sendiri, sehingga
photo terkesan unik dan menarik. gambar photo bisa sobat ambil dari
facebook atau dari manapun kemudian mengeditnya lalu mengshare ke
facebook, maupun menjadikan sebagai photo facebook/ kronologi facebook
sobat juga bisa memberi kejutan kepada teman facebook dengan mengedit
photo miliknya kemudian mengirimnya ke dinding facebooknya yang gambar
nya berupa satu lembar uang dolar USD dengan photo teman sobat tadi.
berikut adalah
penampakan uang dolar USD dengan photo sendiri
langsung saja bagaimana caranya membuat gambar uang dolar dengan photo milik sobat sendiri.
1. Log in ke facebook
2. Klik Link ini untuk meluncur ke TKP
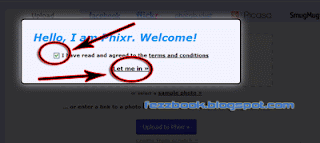
3. Pilih saja Get start Now untuk menuju lokasi dimana photo akan di modifikasi
4. Cecklist dan klik let me in sebaga konfirmasi kalau sobat menyetujui untuk masuk ke aplikasi nya
5. Disana sobat bisa memilih photo mana yang sobat ambil, disini saya ambil dari facebook. maka saya pilih facebook.
note :
jika sobat upload dari PC sobat cukup drag dan drop sja ke target area
jika sobat ingin mengambilnya dari facebook sobat bisa mengklik facebook
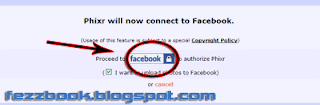
6. jika muncul seerti berikut ini sobat Klik logo facebook nya untuk konfirmasi
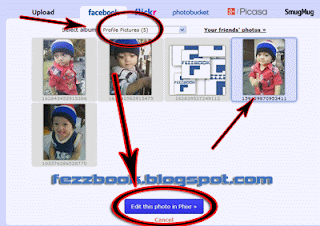
7. Pilih letak photo facebook nya bisa di photoprofile, photo ambum, dan lain sebagainya. setelah itu pilih Edit this photo to phixr
8. Disana sobat bisa berkreasi sendiri, seperti mengedit dengan pilihan-ilihan yang bervariasi, namun disini saya ingin menengdit photo dengan memasukkan gambar saya ke lembar uang USD/Dollar maka saya pilih icon pada nomer 1. kemudian pada nomer 2 scroll ke bawah, pilih editor nya pada nomer 3, setelah selesai bisa pilih nomer 4.
9. Waktunya mengambil photo dengan mendownload/save atau sobat bisa
mengshare gambarnya ke facebook. dengan memilih logo facebook. seperti
gambar di bawah ini. jika sobat ingin mengirim ke dinding teman facebook
soabt bisa download photonya lalu mengirim seperti biasanya sobat
mengirim photo ke dinding teman facebook.
10. Sobat tinggal konfirmasi jika di minta konfirmasi.
Demikian tadi tutorial Cara Share Gambar Uang Dolar Dengan Photo Sendiri Di Facebook dari saya untuk malam ini. semoga memberi man faat untuk sobat semua terima kasih dan selamat mencoba
berikut adalah
penampakan uang dolar USD dengan photo sendiri
langsung saja bagaimana caranya membuat gambar uang dolar dengan photo milik sobat sendiri.
1. Log in ke facebook
2. Klik Link ini untuk meluncur ke TKP
3. Pilih saja Get start Now untuk menuju lokasi dimana photo akan di modifikasi
4. Cecklist dan klik let me in sebaga konfirmasi kalau sobat menyetujui untuk masuk ke aplikasi nya
5. Disana sobat bisa memilih photo mana yang sobat ambil, disini saya ambil dari facebook. maka saya pilih facebook.
jika sobat upload dari PC sobat cukup drag dan drop sja ke target area
jika sobat ingin mengambilnya dari facebook sobat bisa mengklik facebook
6. jika muncul seerti berikut ini sobat Klik logo facebook nya untuk konfirmasi
8. Disana sobat bisa berkreasi sendiri, seperti mengedit dengan pilihan-ilihan yang bervariasi, namun disini saya ingin menengdit photo dengan memasukkan gambar saya ke lembar uang USD/Dollar maka saya pilih icon pada nomer 1. kemudian pada nomer 2 scroll ke bawah, pilih editor nya pada nomer 3, setelah selesai bisa pilih nomer 4.
10. Sobat tinggal konfirmasi jika di minta konfirmasi.
Demikian tadi tutorial Cara Share Gambar Uang Dolar Dengan Photo Sendiri Di Facebook dari saya untuk malam ini. semoga memberi man faat untuk sobat semua terima kasih dan selamat mencoba
Diposting oleh
Unknown
di
06.51
0
komentar
Kirimkan Ini lewat Email
BlogThis!
Berbagi ke Twitter
Berbagi ke Facebook

Label:
facebook
Langganan:
Postingan (Atom)